Jubla Vereinswebseite
Projektbeschrieb
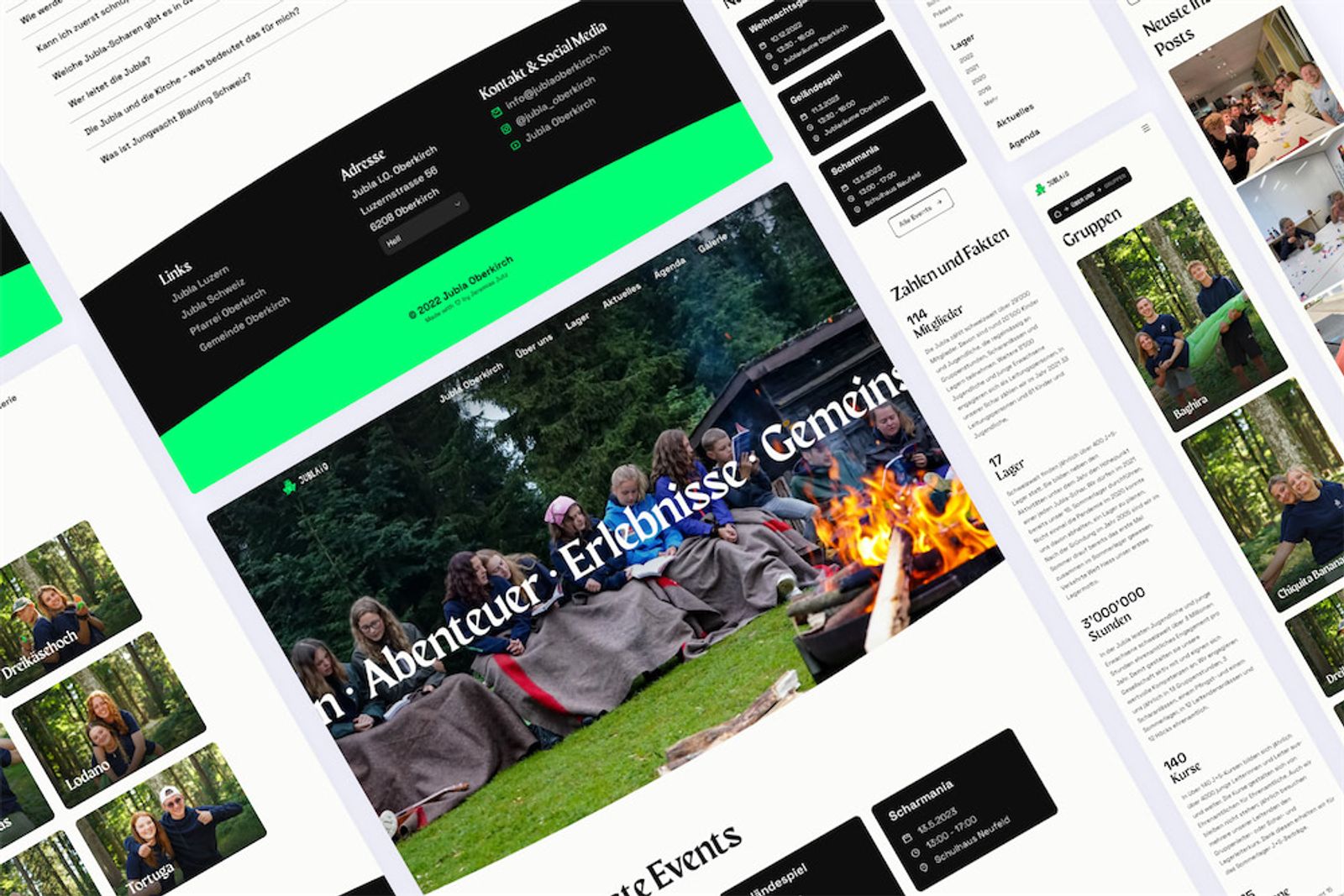
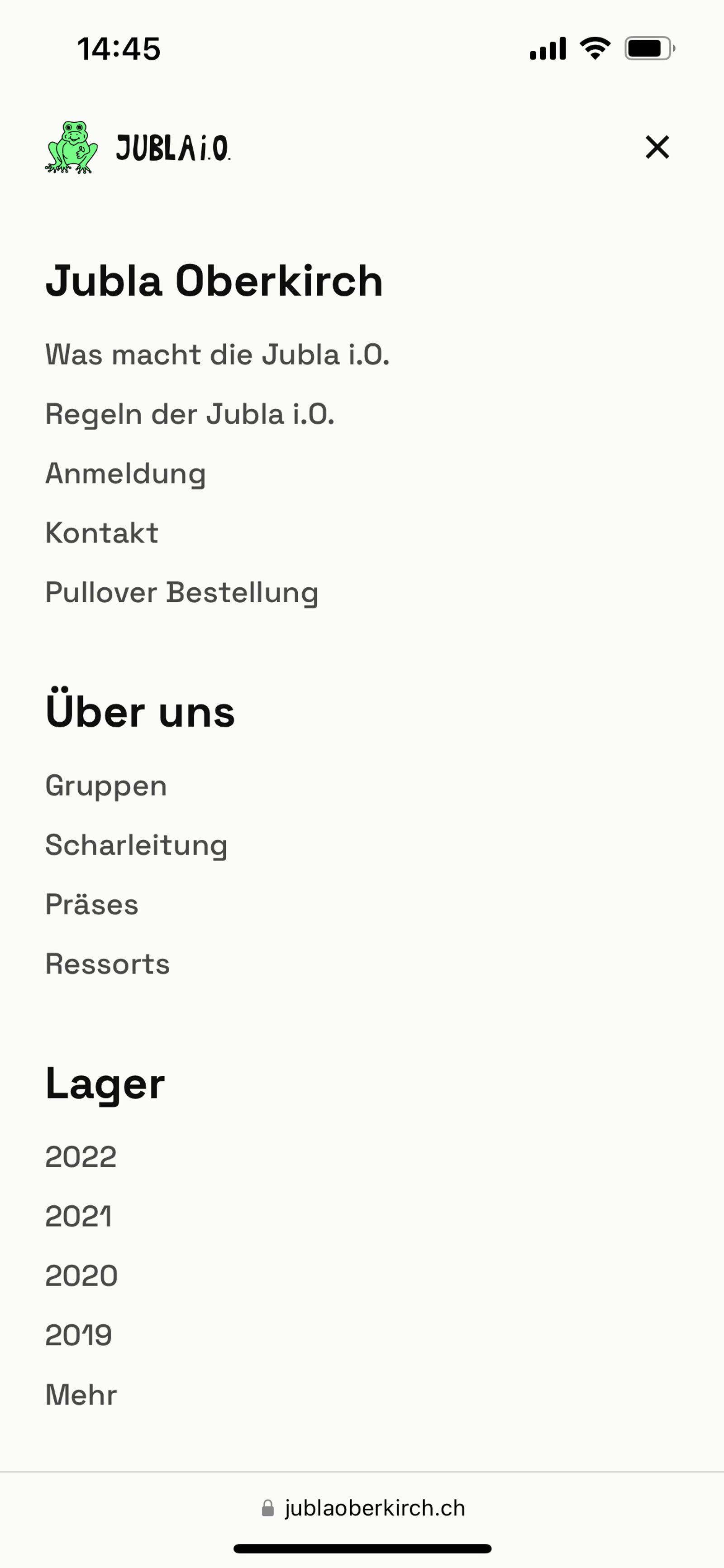
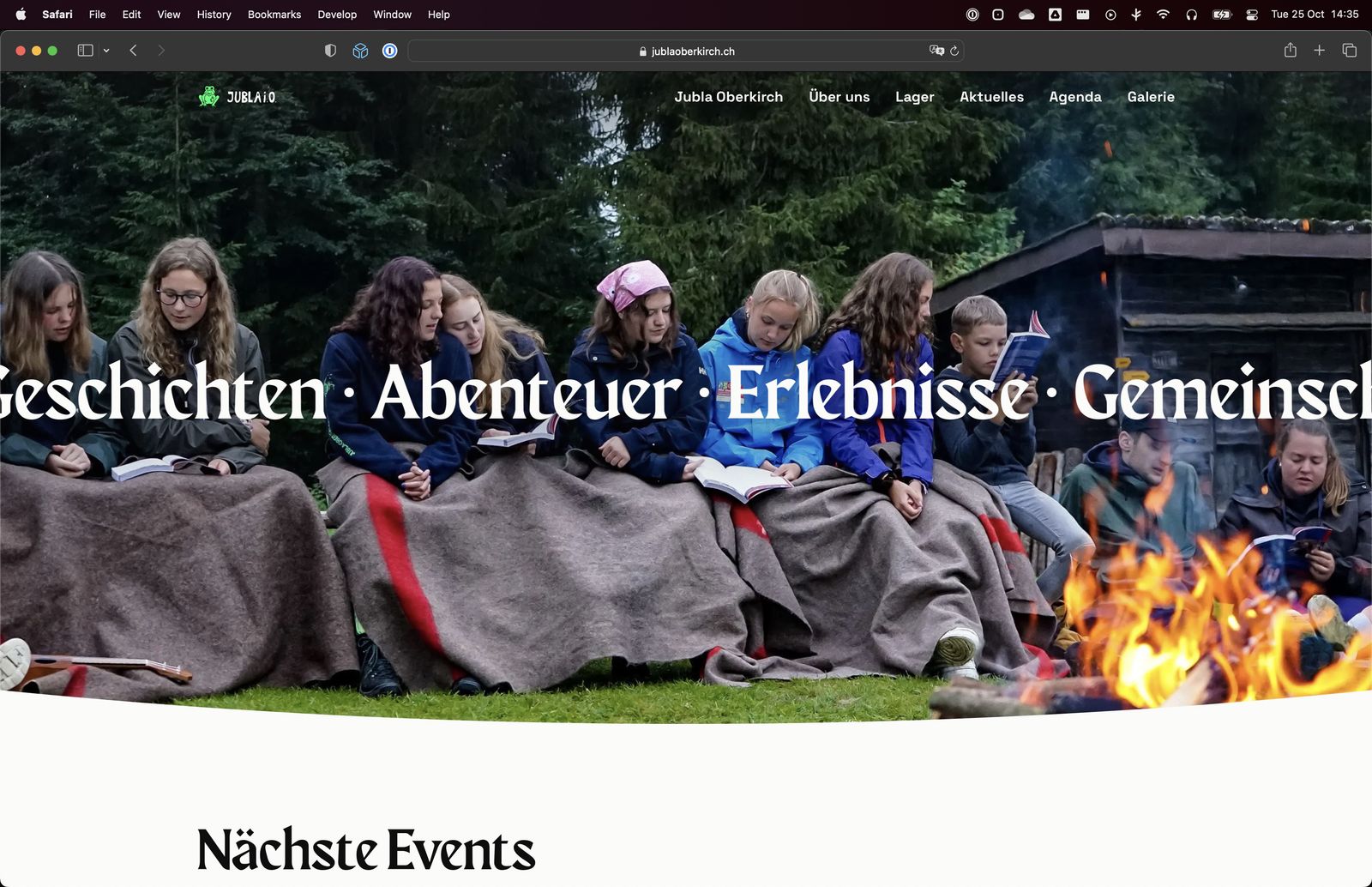
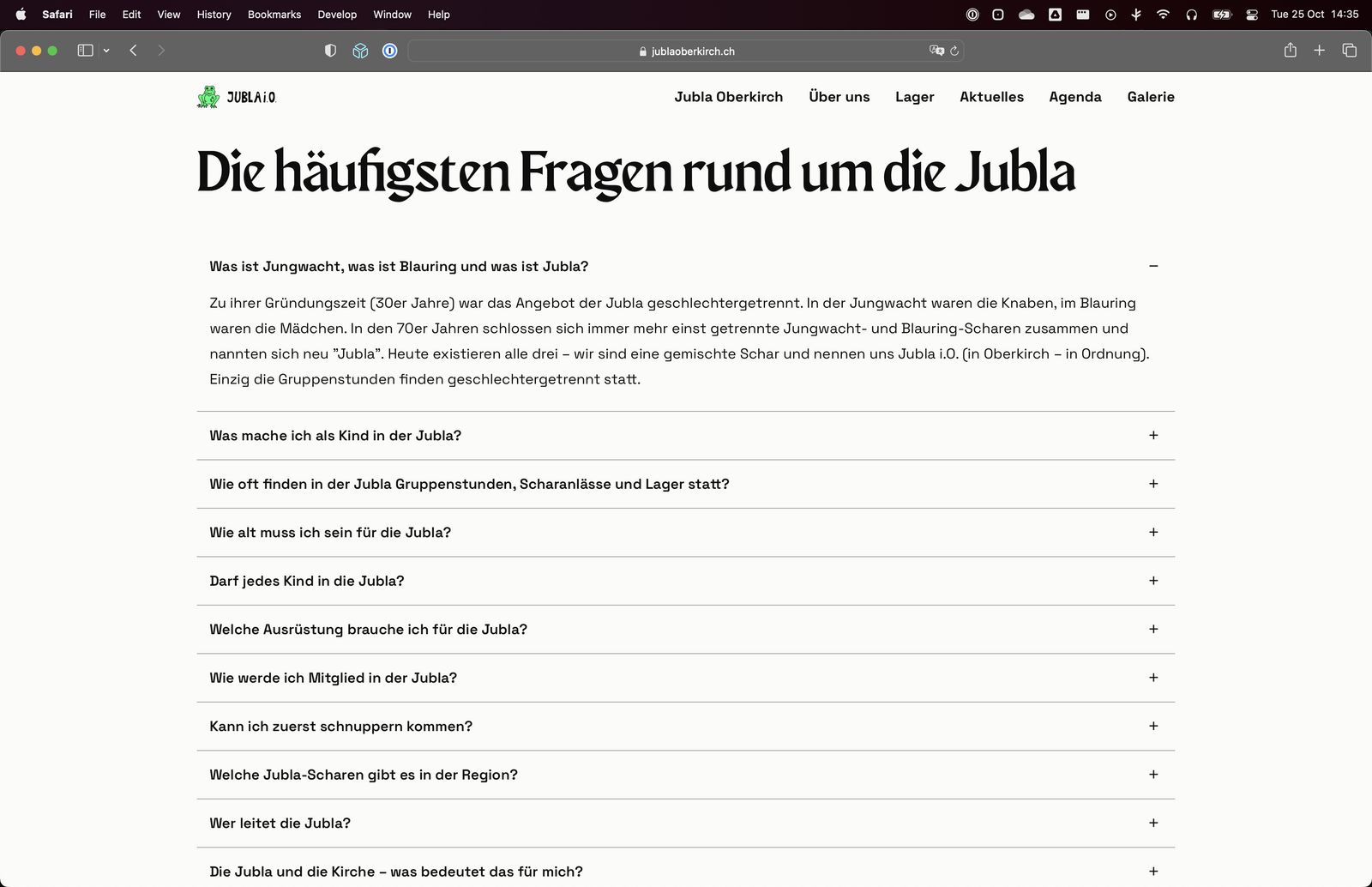
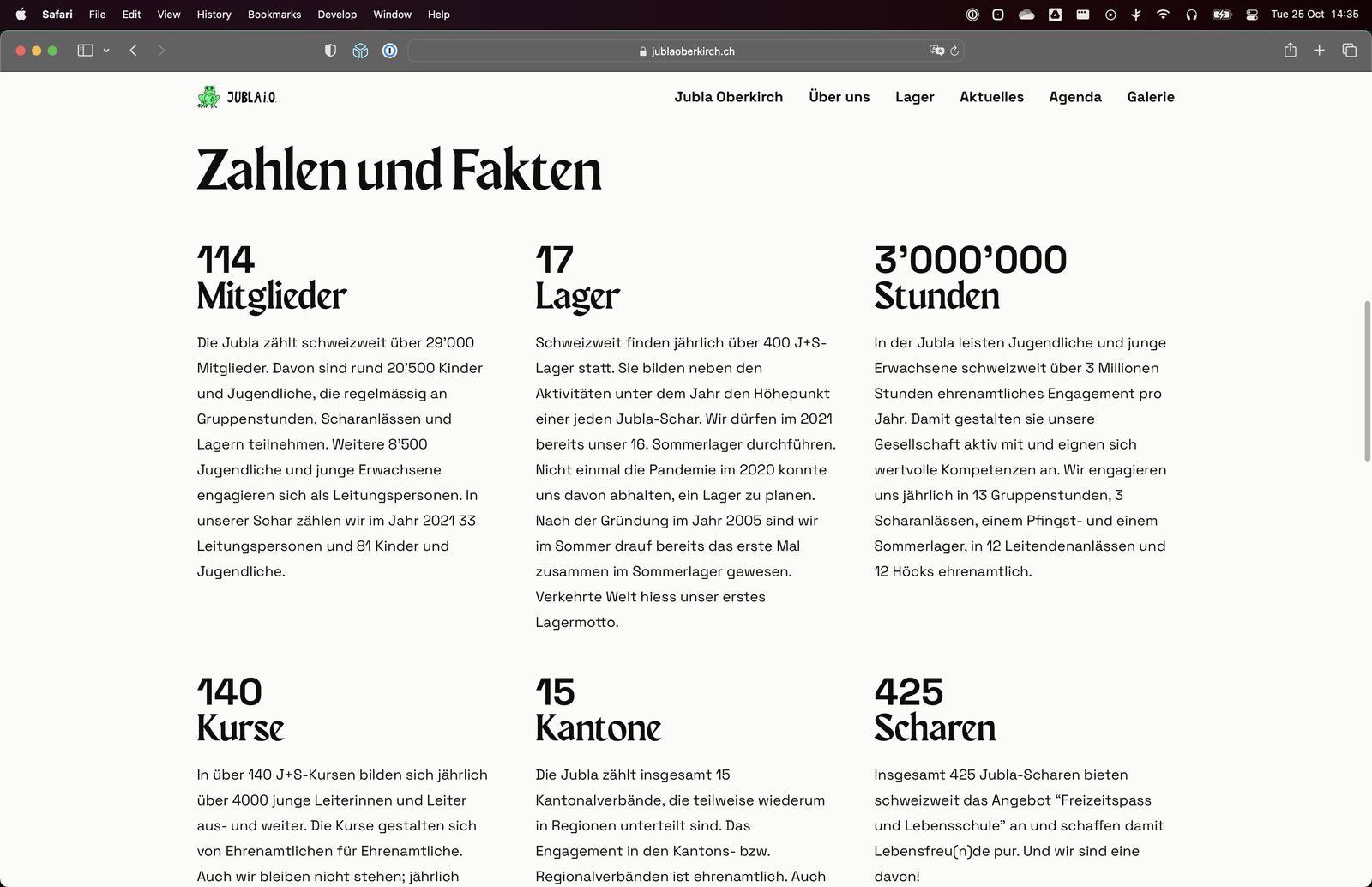
Relaunch der Vereinswebseite der Jubla Oberkirch
Meine Rolle
Development, UX/UI
Release
Oktober 2020

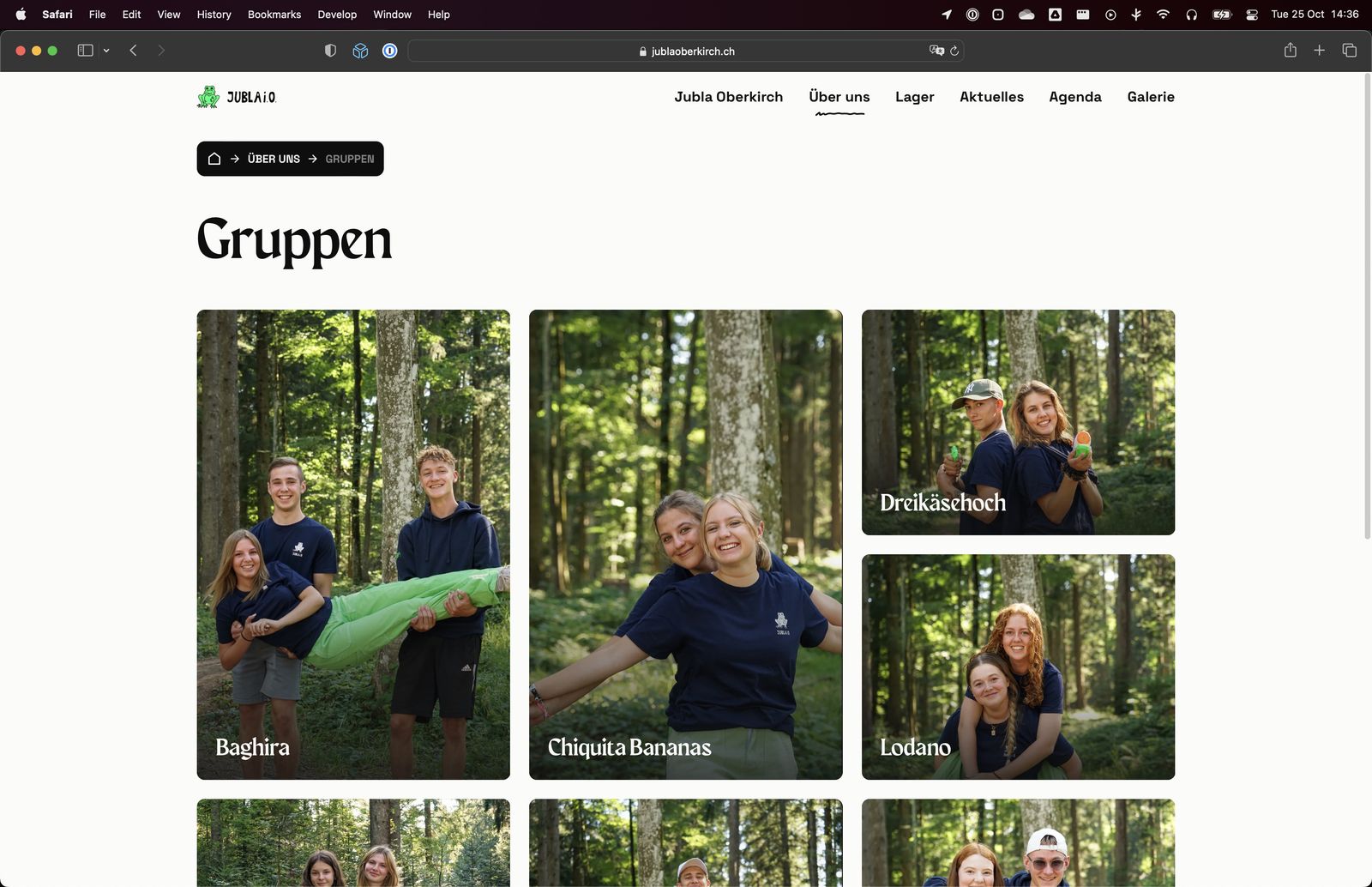
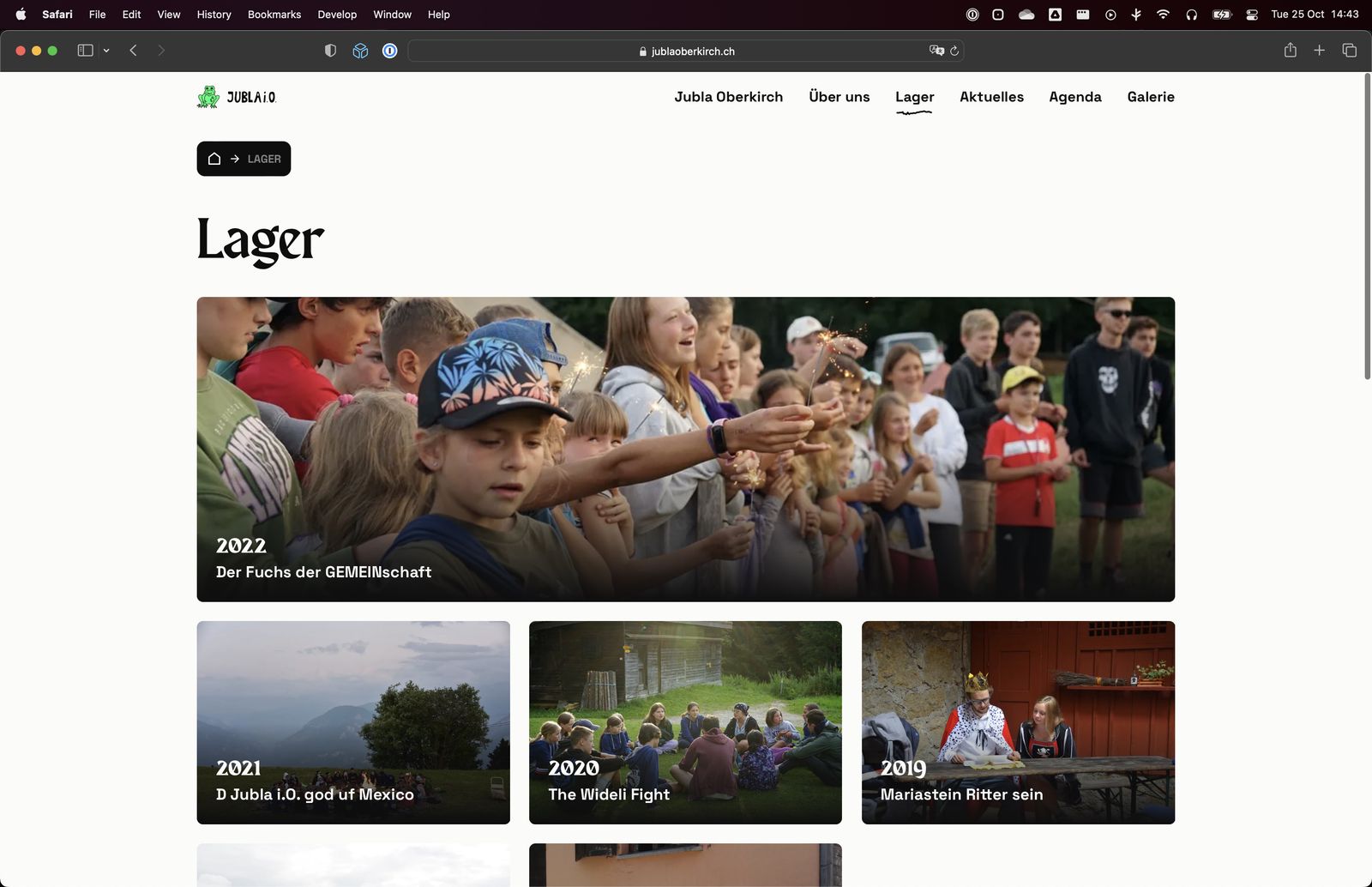
Die Vereinswebseite ist für Eltern und Interssierte gedacht, die sich über die nächsten Termine, Informationen, News und weiteres informieren möchten. Ein wichtiger Teil sind auch die Bilder, welche in einer Galerie ersichtlich sind.
Die Webseite habe ich inzwischen meinem Nachfolger übergeben.















Ausgangslage
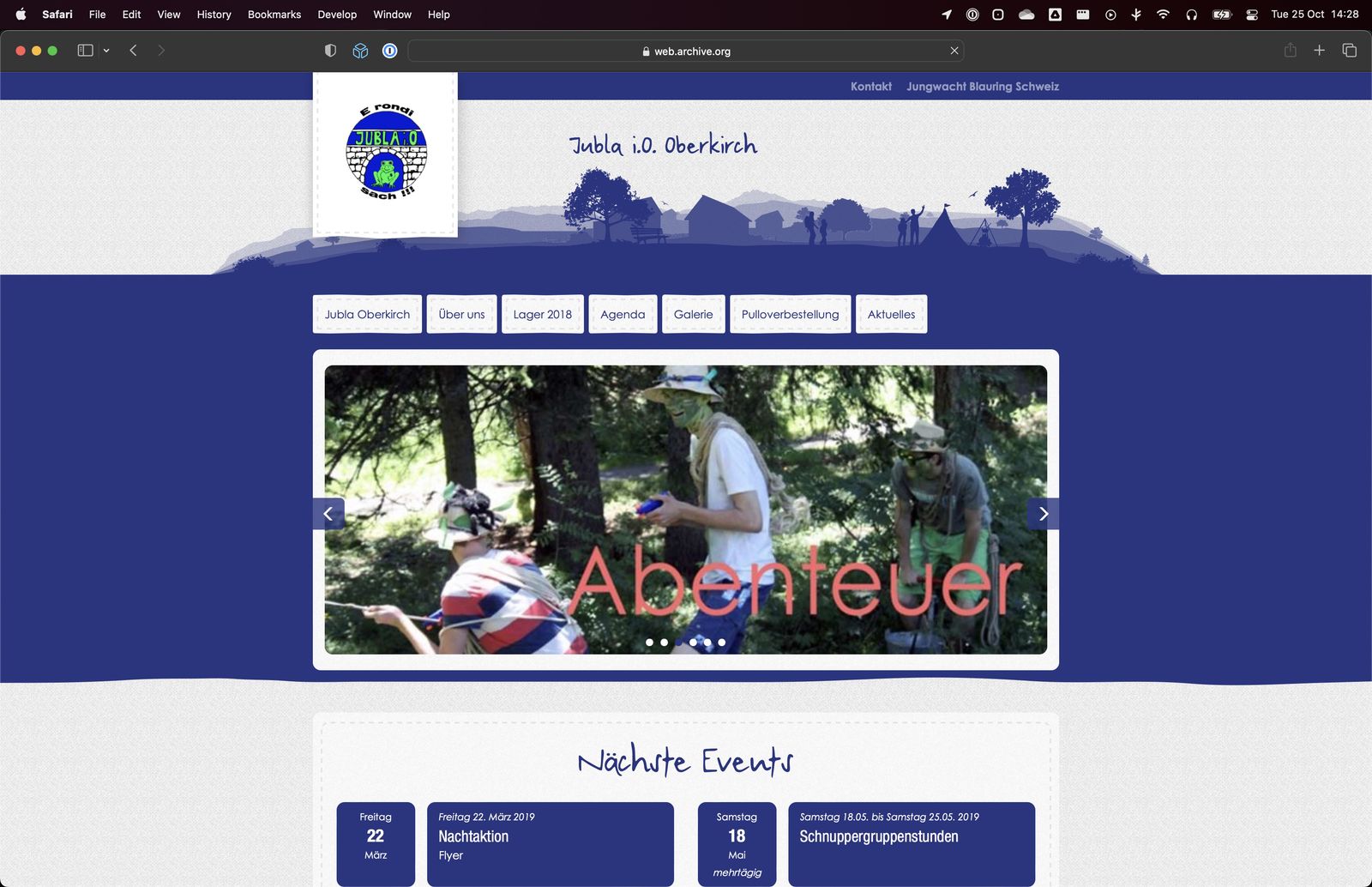
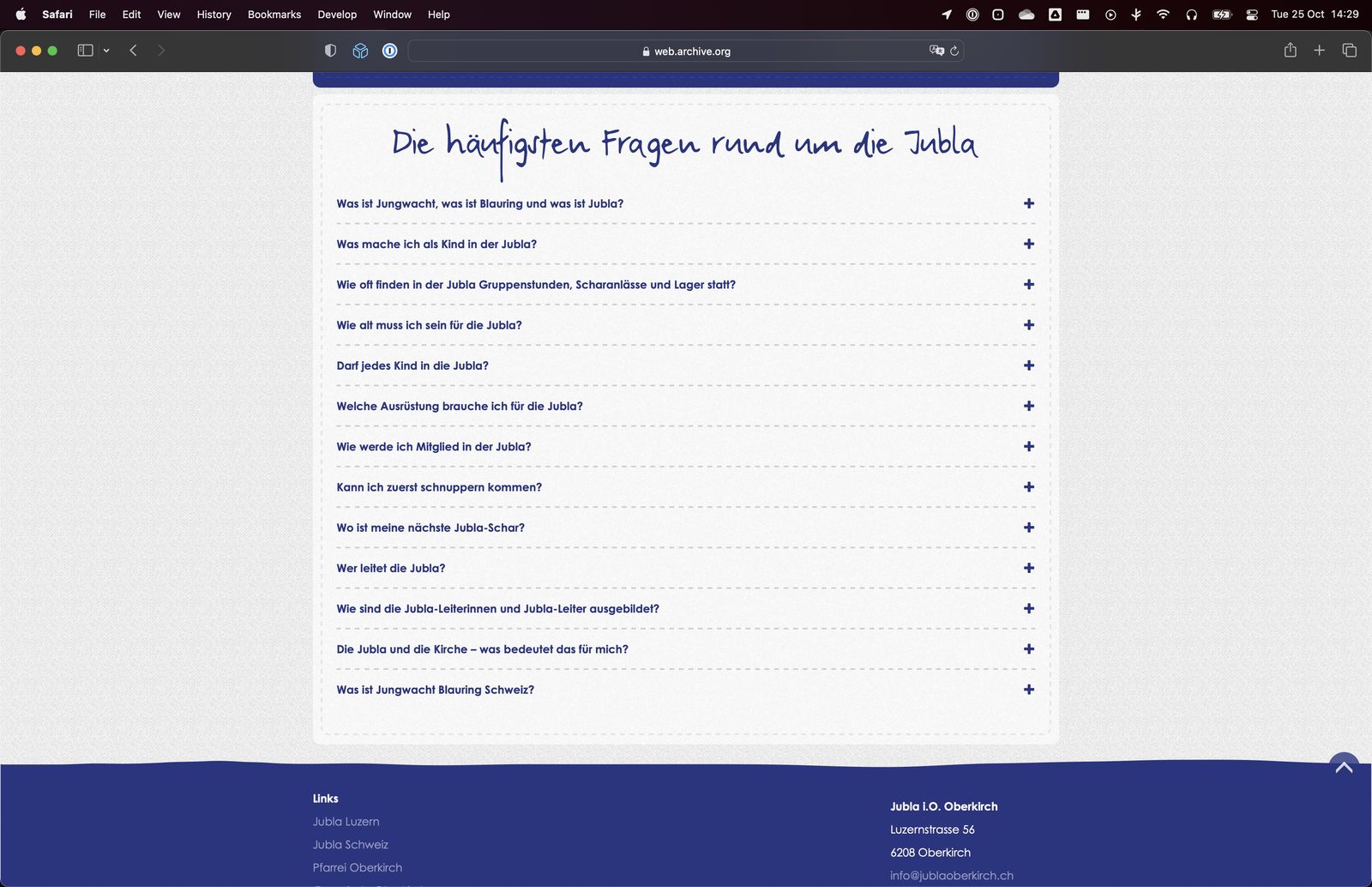
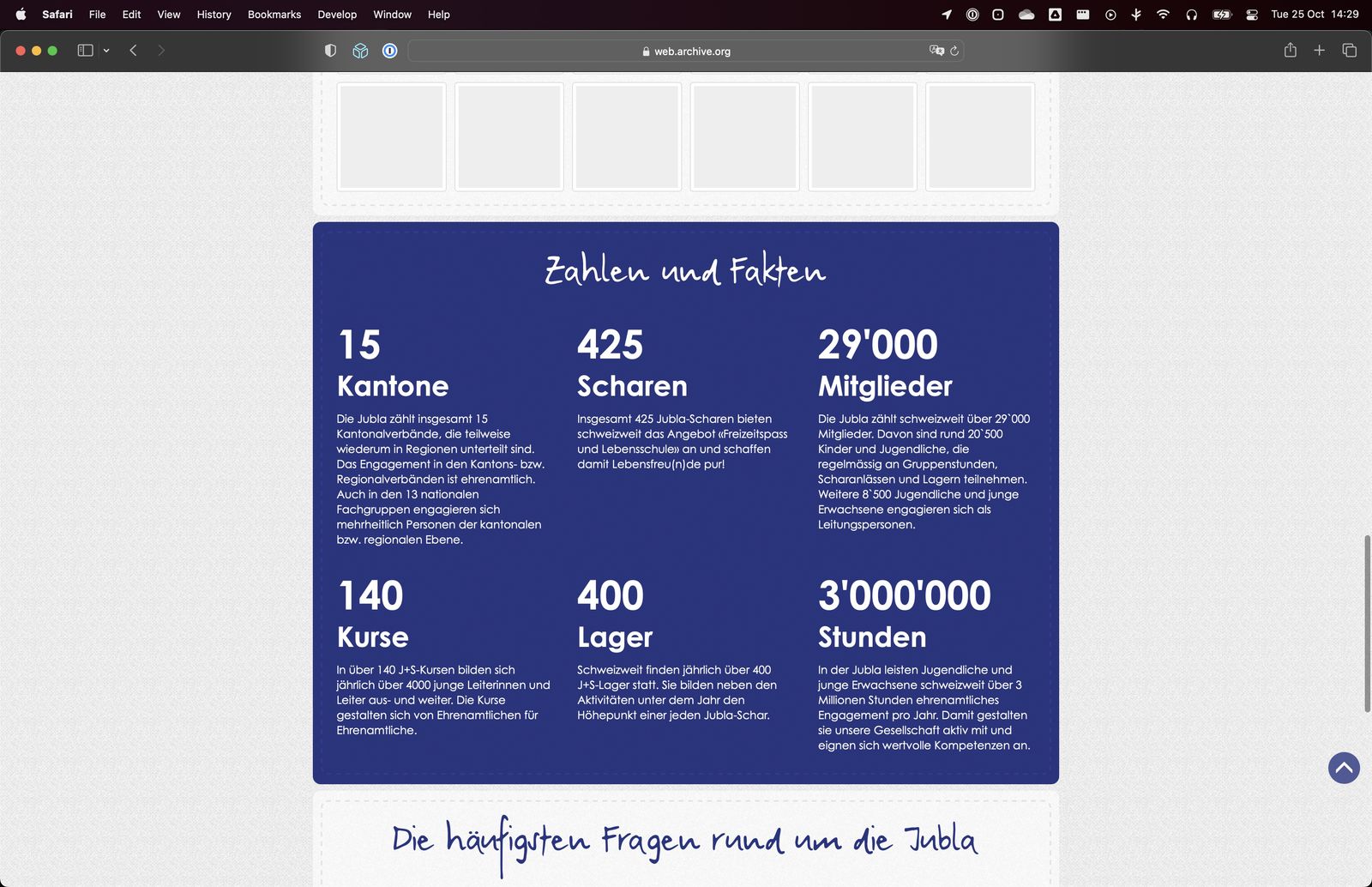
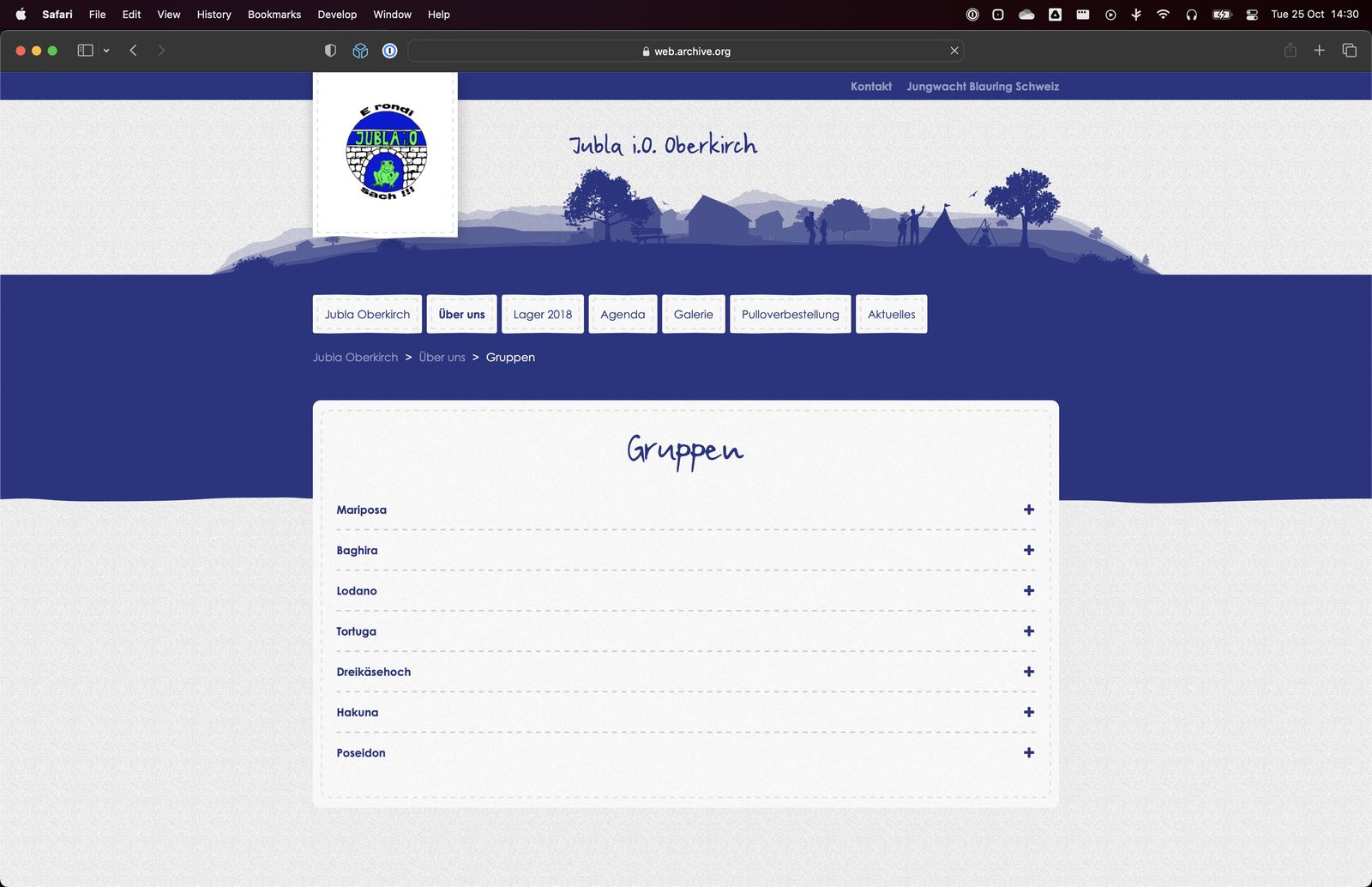
Als ich in der Jubla Oberkirch in 2015 die Verantwortung für die Vereinswebseite übernommen habe, war mir schon damals bewusst, dass es einiges zu verbessern gibt. Das Design und auch die darunterliegende Technologie sind in die Jahre gekommen.
Vorallem das Aktualisieren der Personendaten und Gruppen jedes Jahr war sehr umständlich. Das war für mich der wichtigste Punkt für Verbesserung. Zudem war es mir wichtig, dass die Webseite auf mobilen Geräten besser funktioniert, denn Analytics haben gezeigt, dass fast 80% aller Besucher:innen mit einem mobilen Gerät unterwegs sind.
Methode
Ich habe zuerst nach Inspiration gesucht und habe danach begonnen die dazumal aktuelle Webseite in mein neues Design zu übersetzen. Das habe ich mit Figma getan.
Als ich die wichtigsten Seiten designt hatte, ging ich an die Umsetzung. Zu diesem Zeitpunkt hatte ich Next.js und TailwindCSS noch nie verwendet und deshalb war das für mich die perfekte Gelegenheit beides mal auszuprobieren.
Eine Limitation die ich hatte, waren die Kosten. Da die Jubla ein Verein ist, welcher kein Profit macht, muss alles so gut wie gratis sein. Das hat mich bei der Wahl meiner Tools zwar eingeschränkt, aber schlussendlich habe ich passende Lösungen für alles gefunden.
Folgende Technologien habe ich eingesetzt.